React vis bar chart
React-vis-bar-chart has a low active ecosystem. React Vis Bar Chart Help.
Muti Series And Y Axes How To Use Map And Scale Issue 388 Uber React Vis Github
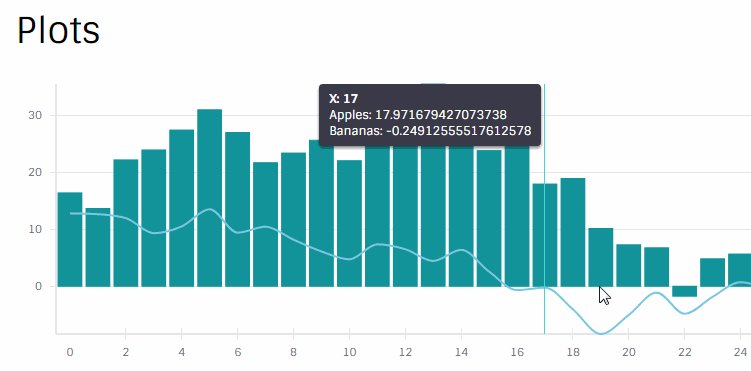
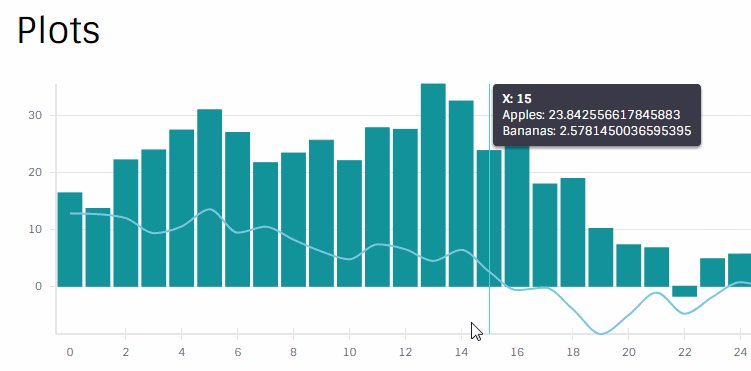
1 to display values of bar chart u can use Hint component provided in react vis.

. React Vis Bar Chart Help. Reactjs Framework React Native HTML5. For bar chart we will use BarSeries components and as we want our bars to be vertical well use.
React Bar Charts Graphs Bar charts sometimes referred as horizontal column charts use horizontal rectangular bars with lengths proportional to the values that they represent. Need to plot a graph with X Axis of dates and Y Axis of count of messages. It had no major release in the last 12 months.
With React-Vis you can create various types of charts including line bar and pie charts among others. A composable charting library. Im a fan of the React graphing library react-vis.
You can find the most recent version of. Bar series allows users to construct charts that contain rectangles that are oriented either left-right or top-bottom. Bar series that change colors on.
A composable charting library. Building Custom Charts with react-vis. Need to plot a graph with X Axis of dates and Y Axis of count of messages.
Import React from react. Responsive pie chart react vis. Import Group from visxgroup.
Its composable so theres a lot you can do out of the box with. React-vis uses different Series components for displaying a chart. A collection of react components to render common data visualization charts such as lineareabar charts heat maps scatterplots contour plots hexagon heatmaps pie and donut.
It has 1 stars with 0 forks. It has a neutral sentiment in the developer community. I need to toggle the timeline between days week and months.
Use onValueMouseOver onValueMouseOut in your VerticalBarSeries to call function to set and. React-vis React vis is one of the data visualization libraries. Bar series allows users to construct charts that contain rectangles that are oriented either left-right or top-bottom.
Developed by Airbnb Visx is a new name in the field of React Chart Libraries that has acquired approximately 142k stars on GitHub which is a grand achievement. It provides some attractive customizable charts out of the box and. Below you will find some information on how to perform common tasks.
Import Bar from visxshape. Use bar series to make bar charts but not histograms. This project was bootstrapped with Create React App.
Import letterFrequency from visxmock-data. Of series is generally used to visualize mappings of categorical. React vis is one of the most beginner-friendly chart libraries available for React applications built by Uber.
Learn how to use react-vis by viewing and forking react-vis example apps on CodeSandbox.

Easily Present Your Data With Our Appropiated Diagrams Diagram Data Powerpoint Templates

Hint Tooltip For Lineseries Charts Issue 1168 Uber React Vis Github

Beautiful Open Source Animations Check The Link Sketch App React Native Playground

Pin By Anita Goldstein On Grad Infographic Design Abstract Artwork Vector Graphics

Present Related Topics In A Visually Clear Way By Making Use Of Our Thermometer Olumn Graphs Data Visualization Diagram Graphing

Uber React Vis Data Visualization Oriented Components Data Visualization Visualisation Data

Horizontal Bar Series Renders Labels Off Of Chart Issue 1058 Uber React Vis Github

Javascript React Vis Is It Possible To Set A Minimum Height To Verticalbarseries Bars Stack Overflow

Pin On Zimnyaya Moda

A Complete Guide To Stacked Bar Charts Tutorial By Chartio

Building Custom Charts With React Vis Aaron Moat

Building Simple Data Visualizations With React Dev Community

Data Visualization Oriented Components

Is There A Way To Create A Spaced Clustered Vertical Stacked Bar With Hierarchical X Axis Labeling Issue 707 Uber React Vis Github

Keynote Mike Bostock Youtube Keynote Web Development Coding

React Chartjs 2 Examples Codesandbox

A Multidimensional Explorer Of Nutrient Data From The Usda Nutrient Visualisation Explore